How to optimize your WordPress installation
Most of the WP users run WordPress as a CMS or as a blog platform. And it is very easy to create a full-featured website with the help of the latest available plugins. But these plugins can add some CSS and JavaScript files to your header. That will affect the performance of your site including PageSpeed and YSlow scores.
So, we listed some plugins with some recommendations for the WordPress users who are looking for optimization aid.
Note: Please keep in mind that these plugins mainly address only the front end optimization issues. If your site is taking a long time to load, an improved server or back end optimizations will be the options. You can learn about them from this article.
Install and Activate GTmetrix for WordPress
You can use this plugin to get a snapshot of your current WordPress performance. Another thing is you can always log in and analyze your site on GTmetrix.com. And you can keep track of it better with History graphs even.
Note: Currently, there is a maintenance update is going on with GTmetrix for WordPress. Apart from some small formatting issues it still works for the latest version of WordPress (4.7.5 at the time I am writing this).

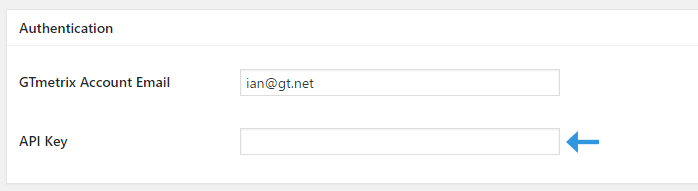
After the installation, enter your API key. You can get it from the Settings page of your GTmetrix account. First, you have to register in order to get an API key.
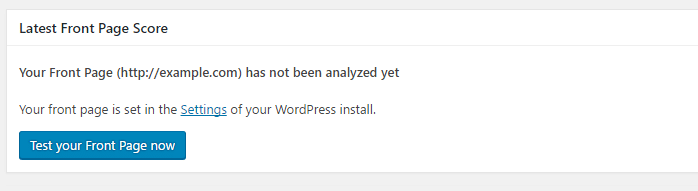
 The next step is to visit Tests. There, under the Latest Front Page Score module click Test your FrontPage now button.
The next step is to visit Tests. There, under the Latest Front Page Score module click Test your FrontPage now button.  Once you clicked that button, a report will be generated including PageSpeed and YSlow grades for the front page of your WordPress site. This is your current performance.
Once you clicked that button, a report will be generated including PageSpeed and YSlow grades for the front page of your WordPress site. This is your current performance.
Step 1: Install and Activate UpdraftPlus
As you already know it is necessary to backup your WordPress installation before optimization and also on a regular basis. Fortunately, UpdraftPlus offers a simple and successful way to backup your entire WordPress install with your database, plugins, themes, uploads, etc.
Backup your WordPress installation
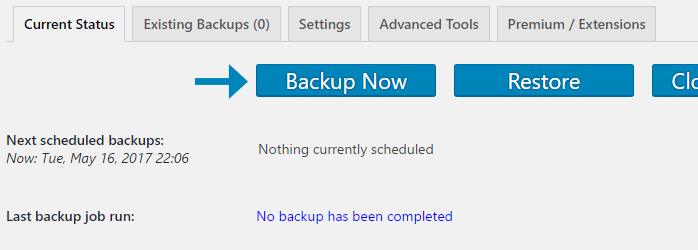
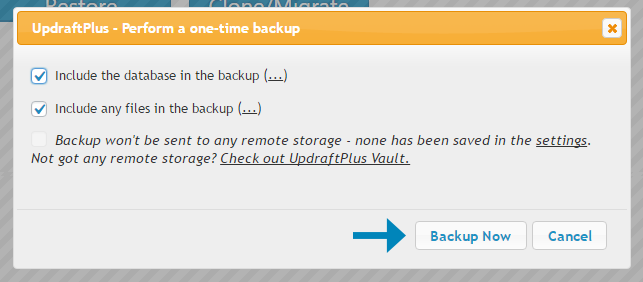
In the Settings section of your WordPress sidebar, you can enter a new menu option called UpdraftPlus Backups.  Then click Backup Now. You will see a pop-up. Tick both options: Include the database in the backup and Include any files in the backup.
Then click Backup Now. You will see a pop-up. Tick both options: Include the database in the backup and Include any files in the backup.
 After that, click Backup Now. So that UpdraftPlus will create a full backup of your WordPress installation. You don’t have to worry about anything going wrong during the process of optimization.
After that, click Backup Now. So that UpdraftPlus will create a full backup of your WordPress installation. You don’t have to worry about anything going wrong during the process of optimization.
That’s all for UpdraftPlus settings!
Step 2: Scale your images (optional)
If the GTmetrix report says that you need to Serve scaled images, you can follow the guide on how to optimize images, mainly step 2 to step 4.
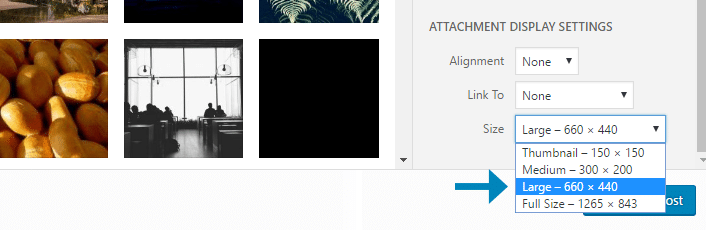
As you can see in the below picture, you can insert smaller images depending on what WordPress has generated for you.
 In simple terms, you don’t have to serve larger images than what your user needs to show. You can learn more about image optimization here.
In simple terms, you don’t have to serve larger images than what your user needs to show. You can learn more about image optimization here.
Step 3: Install and activate WP Smush (Smush Image Compression and Optimization)
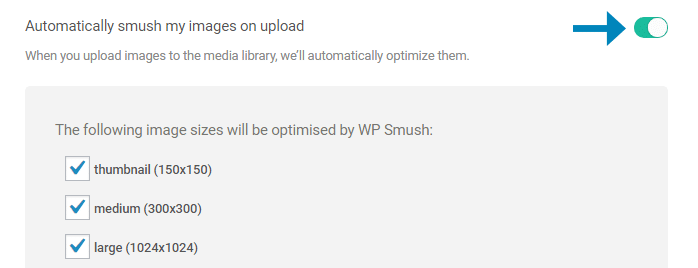
Below the Media section of your WordPress sidebar, there is another new menu option called WP Smush.
In that section turn on the Auto-Smush images on upload. Now the plugin will optimize every image that you are uploading.
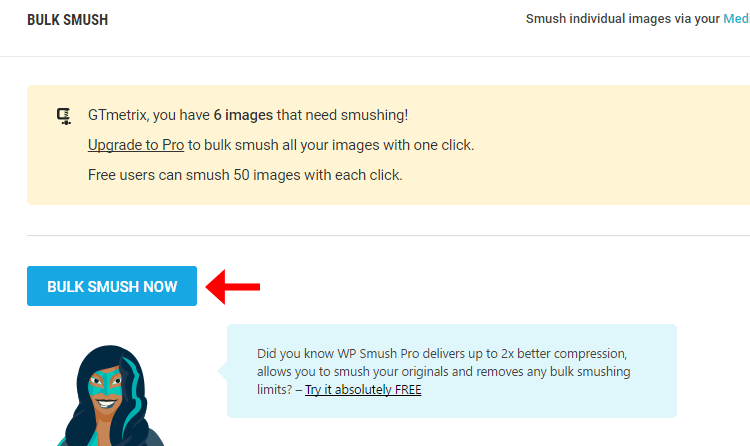
 Then click on Bulk Smush 50 Attachments to smush all the images in your Media Library. The free version of the plugin only allows us to smush 50 attachments at a time. So you may need to do it multiple times to smush all the images.
Then click on Bulk Smush 50 Attachments to smush all the images in your Media Library. The free version of the plugin only allows us to smush 50 attachments at a time. So you may need to do it multiple times to smush all the images.
That’s it!
If you want more information on optimizing images apart from the ones in the library check this article on How to Optimize Images: A Practical Guide.
Step 4: Install and Activate WP fastest cache
Another option will be there at the sidebar named WP Fastest Cache.
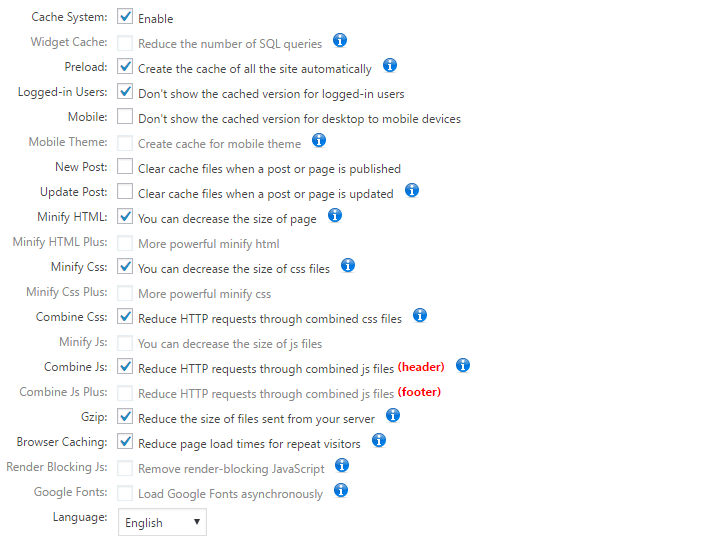
Then enable the following settings
- Cache System
- Enable caching for faster delivery of pages.
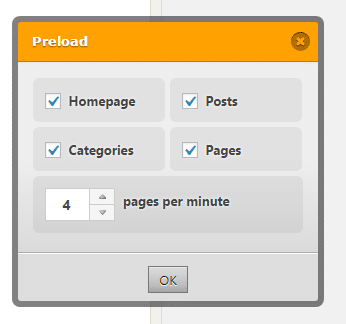
- Preload
- After clicking this, you’ll see a popup saying you which pages to cache.
- You have to check all of them and leave the “pages per minute” at 4 – click “OK”.

- And, you may need to reduce this number if your hosting service complains.
- Logged-in Users
- Tick that if you’ve logged in, you see the actual state of your pages, not the cached versions.
- Minify HTML*
- Compresses HTML and reduces file size.
- Minify CSS*
- Compresses CSS and reduces file size.
- Combine CSS*
- Joins your CSS files into a single CSS resource, reducing the number of HTTP requests.
- Combine JS*
- Joins your JavaScript files into a single JS resource, reducing the number of HTTP requests.
- Gzip
- Further, compress your pages to be smaller in file size and faster to download.
- Browser Caching
- Helps with the Leverage browser caching recommendation

- Helps with the Leverage browser caching recommendation
Once you are finished, click Submit.
Important notes
Minification and Combining
Both minification and combining HTML/CSS/ JavaScript can affect the functionality of your website. Minification is the process of removing extraneous data such as comments, formatting, whitespace, and other data that computers don’t need to read. Combining is taking the contents of each and every individual script and aggregating them all to a single script.
As both these processes modify data, they may lead to breaking functionality because of coding typos, syntax errors, duplicate function names likewise.
So it will be mandatory to check the functionality of your website after enabling minification and combining. If there is anything broken, just disable the minification and combining and enable them again one at a time to identify the culprit.
A combination of scripts is not required if your hosting environment supports HTTP/2. Because the HTTP/2 protocol supports multiplexing allowing multiple downloads using only a single TCP connection. (As to only 6 parallel connections in HTTP/1.x.)

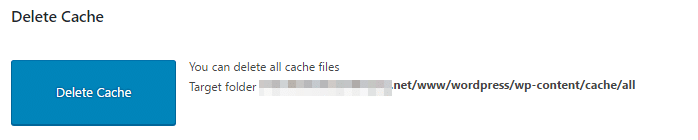
We strongly recommend you to delete the cache and preload it again to ensure you’re serving the latest version of the site. Especially after making major changes to the site like adding a plugin or modifying the CSS or theme.
Delete cache option is available in the Delete Cache tab in WP Fastest Cache. Once the cache is deleted, WP Fastest Cache will automatically preload the cache again. And new content doesn’t require you to delete the cache.
Step 5: Analyze your site
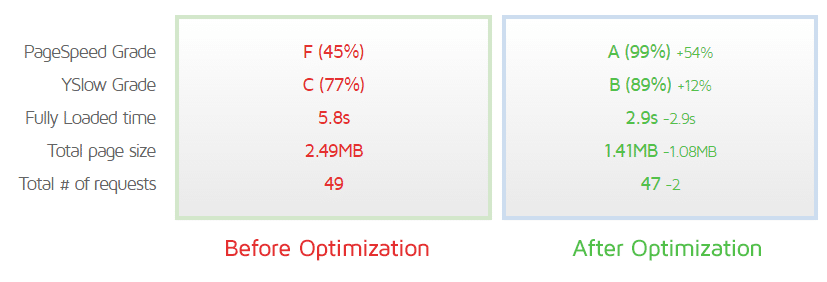
Now you can analyze your site again using GTmetrix.com or with our plugin. See the difference!
Following metrics will be improved,
- Fully loaded time/Onload time
- Total Page Size
- Requests
- PageSpeed/YSlow scores
- Serve scaled images
- Optimize images
- Leverage browser caching
- Minify CSS/HTML
- Enable gzip compression
- Make fewer HTTP requests
But please keep in mind that your mileage may vary. Because of the varying features of WordPress installations, plugin usage, and hosting environments. And also things like third-party resources (Facebook widgets, YouTube embeds, etc) and advertisements can severely affect your score.
According to our research, we found that the combination of WP Fastest Cache, image scaling, and WP Smush offers the easiest and effective way to improve the performance of your WordPress website.
Just take a look at the comparison and see the results by yourself!

Connect with us
We would like to hear about your problems, questions, and suggestions. So feel free to contact us. This is free of charge service that we offer. But we receive thousands of emails per day. So it is impossible to reply to all of them. So we create a Community to help you individually. Go to Community and open help Topic under the relevant category. Please spread this post to your friends by sharing Facebook and other major social media. And make sure to like us on Facebook.
Editor’s choice:
How to Create SEO friendly URL in WordPress
How to Change the Title and Meta Description in WordPress